1Flash制作超酷的旋转图像像册视觉效果(1)回顶部 更多
精彩平面及网站设计图文教程、
视频教程,尽在
PConline创意设计栏目。
用Flash制作像册的教程已经很多了!这里就不在给大家罗嗦了!只要发挥自己的想象,相信自己!你能!那么超酷的旋转图像像册视觉效果就会出现。因为类似教程太多了,所以在这里不给大家详细讲解,如果你想深入研究,那么就自己下载源文件吧!
注:这个源文件是从一个国外站点上下载来的!简单给大家讲解一下制作过程。
先看效果和源文件。(演示效果文件184K,如果您网速慢可能会多等会)
效果预览
点击这里下载源文件 (Flash源文件压缩包大小220K)
简单给大家说一下制作步骤。
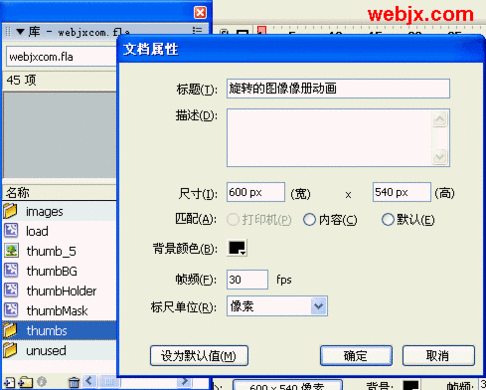
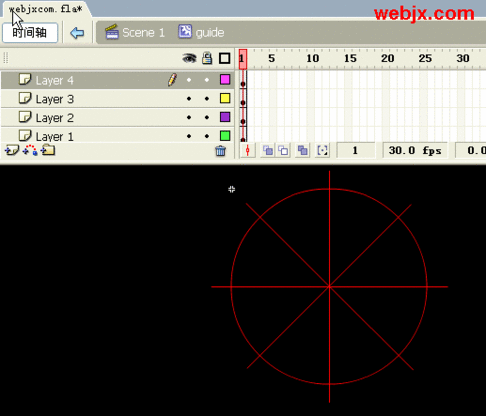
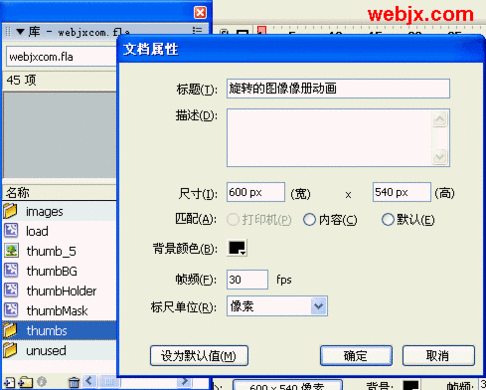
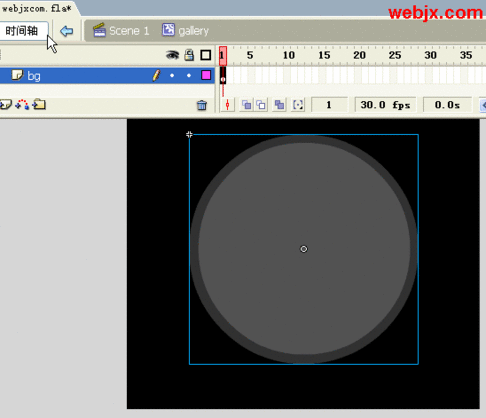
首先修改文档属性,准备好动画中用的图片和缩略图。

图1
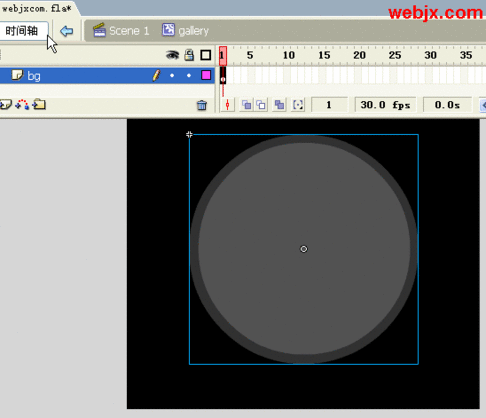
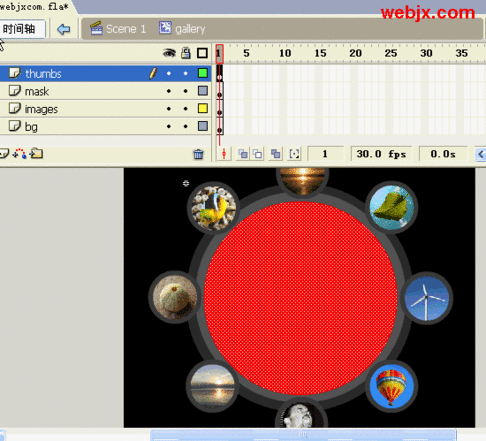
2Flash制作超酷的旋转图像像册视觉效果(2)回顶部 然后制作影片剪辑,先制作一个背景。

图2
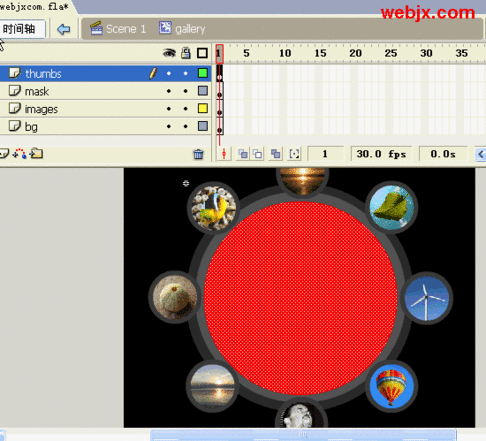
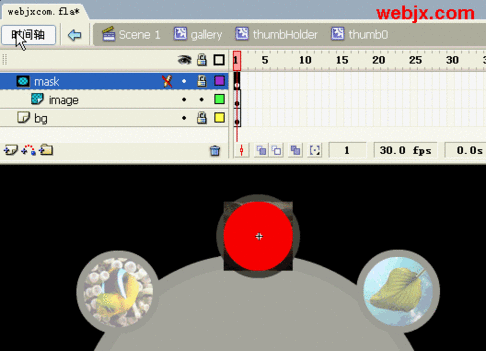
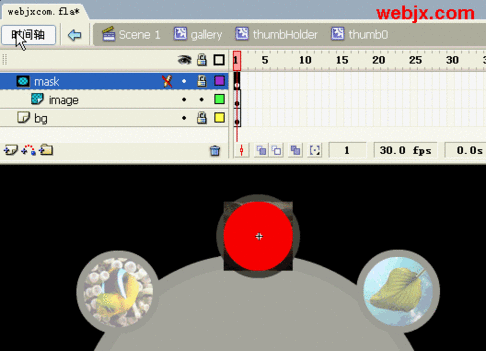
影片剪辑的图层效果如下所示。thumbs是存放缩略图的,mask是画一个正圆,作为遮照使用,images是原图,bg是放上面那个背景的。

图3
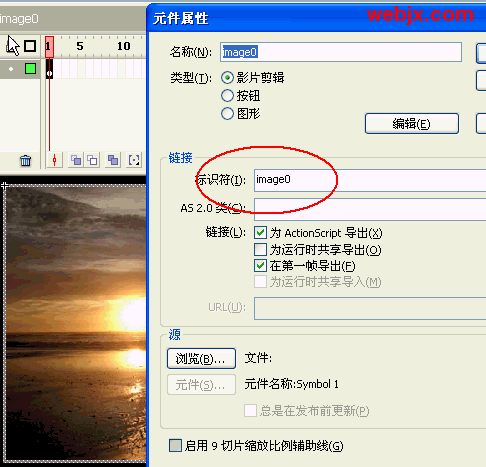
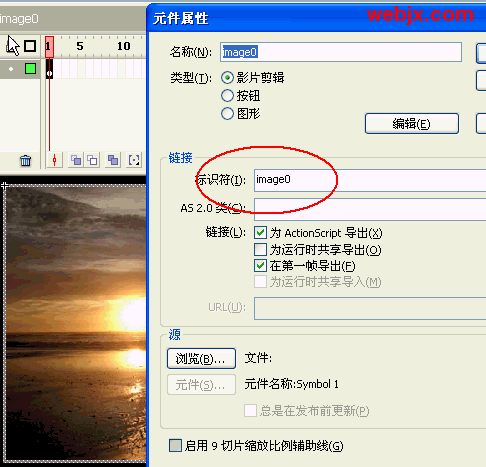
3Flash制作超酷的旋转图像像册视觉效果(3)回顶部 其中注意要把图片转变为电影剪辑。其它图片都是类似,在这里给大家截个图。

图4
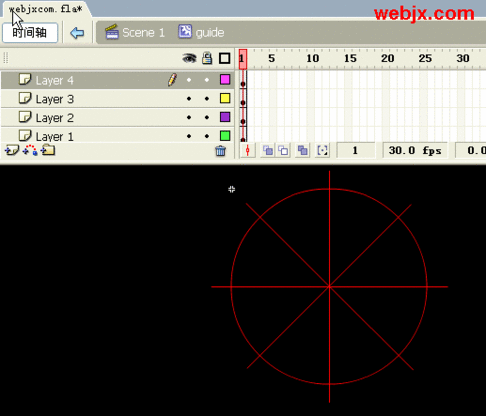
为了把图片缩略图放置好位置,我们利用一个技术。这样缩略图的位置就解决了!

图5
4Flash制作超酷的旋转图像像册视觉效果(4)回顶部 每个小的缩略图的制作方法很简单,给大家截图。把缩略图用遮照遮好!

图6
最后把添加一个加载loading...,第一帧的action是stop();

图7
第二帧的action是:
stop();
positions = [];
imageTotal = 8;
pauseGallery = false;
var current:MovieClip;
for (var i = 0; i<imageTotal; i++) {
var t = gallery.thumbHolder["thumb"+i];
t.image = "image"+i;
t.onPress = function() {
removeMovieClip(current);
current = gallery.imageHolder.attachMovie(this.image, this.image, i);
pauseGallery = false;
};
t.onRollOver = function() {
pauseGallery = true;
};
t.onRollOut = function() {
pauseGallery = false;
};
}
current = gallery.imageHolder.attachMovie("image0", "image0", 1000);
this.onEnterFrame = function() {
if (!pauseGallery) {
for (var j = 0; j<imageTotal; j++) {
gallery.thumbHolder["thumb"+j]._rotation -= 0.5;
}
gallery.thumbHolder._rotation += 0.5;
}
}; |
最后可以测试了!就给大家这样解释了这个动画的大体的制作过程!如果想深入学习就把源文件下载了好好研究下吧!
学习更多flash教程请点击进入-闪客地带