一般来说,我们在写博客或做网站时都需要对插图做一些效果,比如增加阴影、图片圆角、倒映等等。这些效果一般可以用3个方法实现,一是用PS实现对图片进行修改,二是使用CSS,三是使用JavaScript。使用Photoshop会破坏原图,而且要花费一定的时间。Netzgesta上有很多实现图片特效的JavaScript提供下载,很多效果都是相当漂亮的。
1、水倒映

图1
这个js将为图片添加水倒映的特效,时下web2.0站点很喜欢这种效果。
下载一个试玩:点击下载水倒映效果js
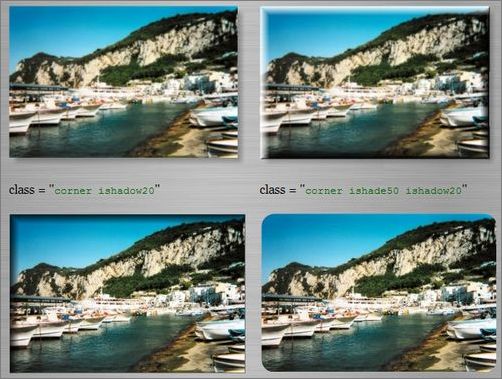
2、圆角+阴影

图2
或许你记得用RoundPic能在线生成圆角图片,事实上用这个js也可以实现效果。
下载一个试玩:点击下载圆角+阴影效果js
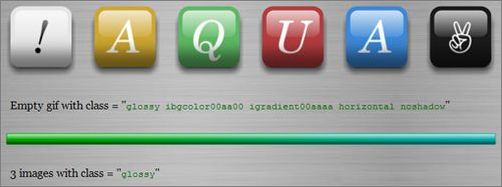
3、高光圆角阴影

图3
这个效果可以用来做按钮。是我最喜欢的特效之一。
下载一个试玩:点击下载高光圆角阴影效果js
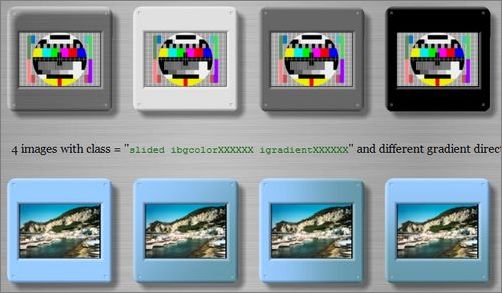
4、斜光阴影效果

图4
和上面的效果看起来非常相似,但也有不同的地方。
下载一个试玩:点击下载斜光阴影效果js
5、相框效果

图5
如果你在做图片博客,可以你会喜欢这个js,使用后博客文章内的图片都有相框的效果。
下载一个试玩:点击下载相框效果js
6、黑色相框

图6
不喜欢白色没有立体感的相框,那试试这个立体感充足的js效果吧。
下载一个试玩:点击下载黑色相框效果js
7、放大镜

图7
一个很有趣的js,实现放大镜效果。记得在去年Google开发者日的时候,某个主讲人也有说到在GMaps里实现放大镜的有趣效果。具体效果点击这里。
下载一个试玩:点击下载放大镜js
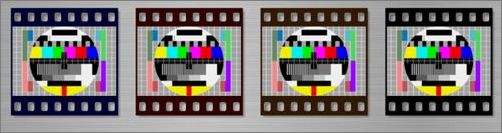
8、菲林效果

图8
如果你在写一个电影博客,这个效果或许会让你喜欢。
下载一个试玩:点击下载菲林效果js
9、花边效果

图9
很简单的图片花边效果。
下载一个试玩:点击下载花边效果js
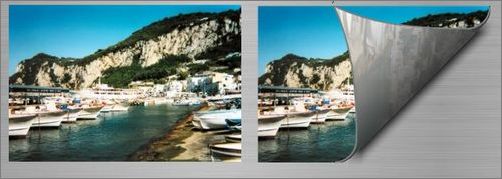
10、翻页效果

图10
翻页效果是很常见的,Google一下你会发现有很多相关的教程,如果你不想花时间去学,直接下载这个js吧。
下载一个试玩:点击下载翻页效果js
安装使用方法:
将下载的压缩包解压之后上传到网站空间,然后在需要显示效果的head里添加代码,比如高光阴影效果Glossy,添加的代码是:
<script type="text/javascript" src="glossy.js"></script>
对于Wordpress,可以在header.php里添加。如果只要求文章页里出现效果,也可以考虑在single.php里添加。
然后,在想要显示特效的图片的<img>标记里添加:
class="glossy"
这样效果就出现了。
其它效果添加方法类似。













