更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。
本文由中国教程网 webkxq2007 原创,转载请保留此信息!
本教程适用于photoshopCS2及以前的版本。
本课我们用photoshop和它附带的 ImageReady (简称PS和IR)制作逐帧动画。还是本着简单、易学、易记的原则。本题是最简单的基础引导教程,旨在让大家熟悉IR的最基本操作方法。希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。

效果图1 (本文例子)
友情提示:点击下一页开始教程学习
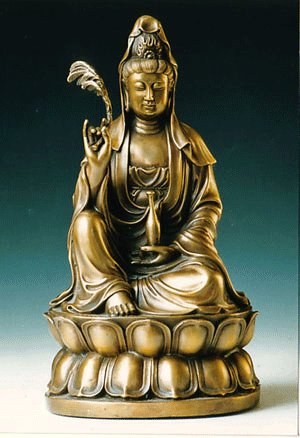
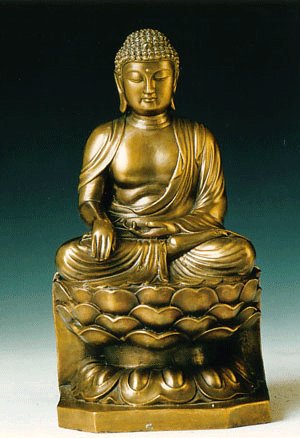
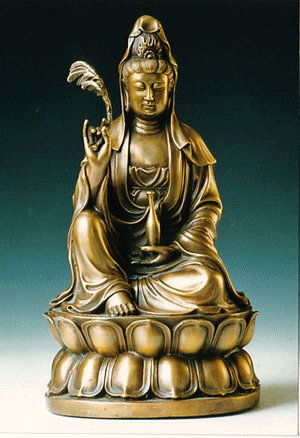
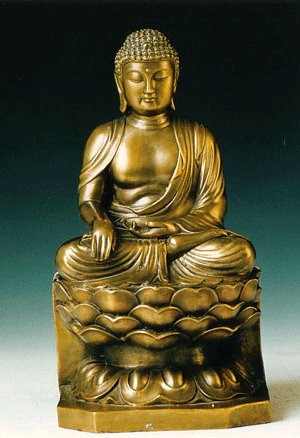
1、启动photoshop,打开两幅图像

图1

图2
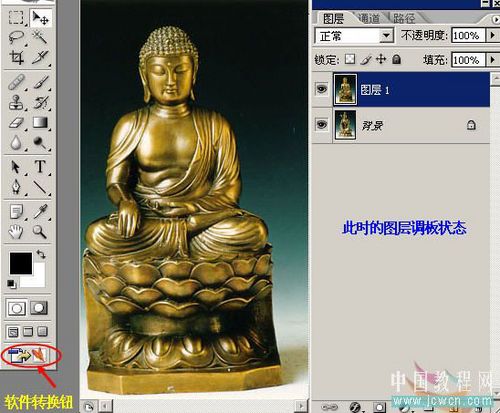
2、将一幅图像用鼠标按住拖入另一幅图像中如图示得到图层1

图3
3、让两幅图像严格对齐(如果不对齐就会出现图片跳动现象),然后点击“软件转换图标”,转到IR中进行编辑

图4
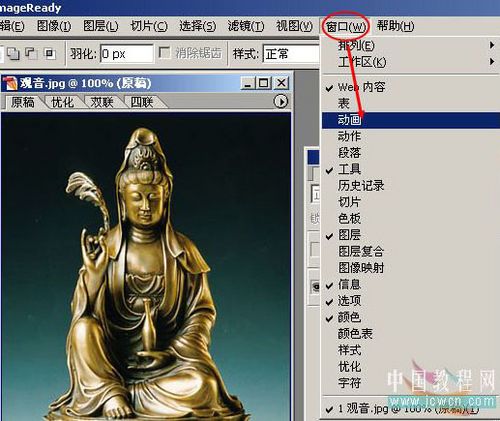
4、点击窗口-动画,显示动画调板

图5
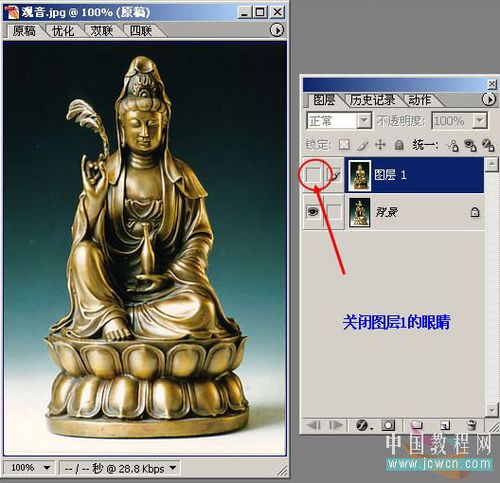
5、关闭图层1眼睛,点击复制当前桢钮

图6

图7
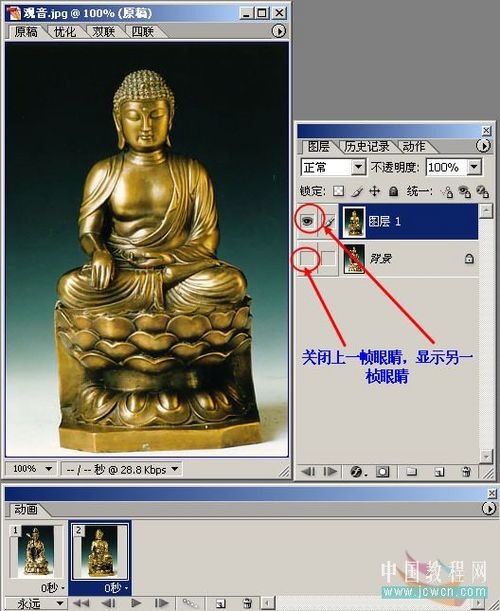
6、关闭先前的图层眼睛,显示另一个图层的眼睛

图8
7、按住ctrl键选中两个动画桢,点击小黑三角,设置显示时间(两桢显示时间相同)

图9
8、现在可以试试播放效果了,如果觉得太快或是太慢,可以重新设置显示时间。

图10
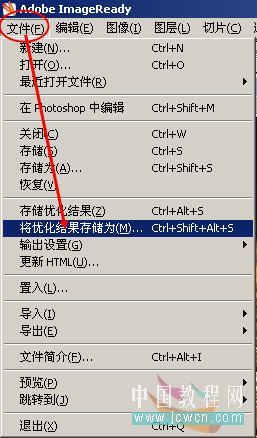
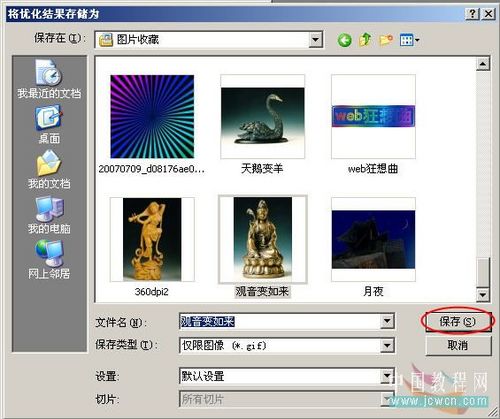
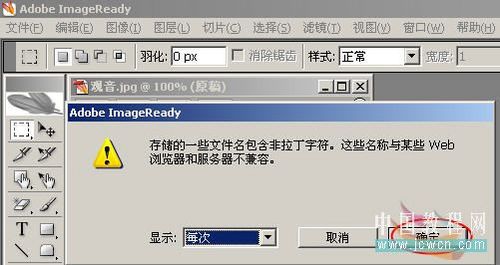
9、最后保存文件,按图示:以后我们就可以在浏览器或是其它播放器里播放这个动画了。(你可以用这个方法制作“走马灯”等效果)

图11

图12

图13
下一课我们学习另一种动画效果:移动图层法制作动画
相关链接:Photoshop入门教程:逐帧动画制作基础(2)—下雪动画效果

Photoshop入门教程:逐帧动画制作基础(3)—变色文字











网友评论
写评论